typeof 연산자 사용법
typeof 값;typeof 연산자 다음에 타입을 확인하고자 하는 값을 넣어주면 됩니다.
이게 뭔소리지? 라고 하시겠지만 쉽게 예제를 들어보겠습니다.

예를 들면
let number = 2;를 선언하면 number의 타입을 확인 하고 싶으면
typeof number;를 치면 number의 타입이 나온다

혹시 이해못하실 것을 대비해 두번째 예시 드가자~~~!

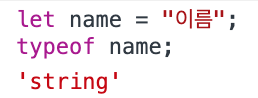
자 여기를 보면 human이라는 변수를 선언했습니다.
human에 "한승진"이라는 이름을 선언했는데 이 human의 타입이 궁금합니다.
그러면 human 앞에 typeof를 쓰면!!! 문자열 string이 나옵니다.
참고로 타입에는
string, number, boolean, undefined이 있습니다!
string은 문자열 예) 이름, 사물 등등 명사같은 느낌입니다.

number는 숫자 예) age = 24처럼 숫자를 의미합니다!

boolean은 참/거짓 예) age에 24라는 숫자를 대입했는데 27보다 클수는 없죠! 거짓이니 false가 나왔어요!

undefined는 변수가 선언되었지만 값이 없는 상태입니다.
그럼 저는 이만!!

한줄요약 : typeof뒤에 연산자를 쓰면 연산자의 타입을 알수있다.
'코드스테이츠' 카테고리의 다른 글
| 스코프와 클로저 (+ES6) (1) | 2022.07.13 |
|---|---|
| 원시 자료형과 참조 자료형의 특징과 종류 (0) | 2022.07.11 |
| 코드스테이츠 4일차 반복문 (1) | 2022.06.30 |
| 코드스테이츠 3일차 조건문 (0) | 2022.06.30 |
| 코드스테이츠 1일차 (0) | 2022.06.23 |