데이터 타입

출처 : https://boycoding.tistory.com/4
객체 모델링
- 객체란?
- 객체(Object) : 복합 자료형
⇒ 객체 안에 숫자, 문자열 등 여러가지 자료형이 포함되기 때문
⇒ 자바스크립트에서 객체는 자료를 저장하고 처리하는 기본 단위
⇒ 하나의 변수에 다양한 정보를 담기 위해 사용하는 자료형
ex) 책(객체) - 제목, 이 책의 분야, 저자, 쪽수, 가격 출간일 등의 정보들이 들어있음 - 자바스크립트 객체출처 :
- 사용자 정의 객체 : 사용자가 필요할 때마다 자신의 객체를 정의해서 사용하는 객체 ex) Car(), House(), Hotel()
- 내장 객체 : 자바스크립트 프로그램 자체에서 정의하여 사용자에게 제공하는 객체 ex) Object(), Array(), Date()
- 브라우저 객체 모델(BOM, Browser Object Model)
- 웹 브라우저의 주소 표시줄이나 창 크기 등 웹 브라우저 정보를 객체로 다루는 것
예)
Navigator : 사용 중인 브라우저 종류나 버전을 담은 객체
History : 브라우저에서 방문한 기록을 남기는 객체
Location : 주소 표시줄 정보를 담고 있는 객체
Screen : 화면 크기 정보가 들어있는 객체 - 문서 객체 모델(DOM, Document Object Model)
- 웹 문서 안에 포함된 이미지, 링크, 텍스트 필드 등도 모두 각 별도의 객체로 미리 존재함 예) Document, Image 등 - 전역 자바스크립트 객체(Global Javascript Object)
- 자바스크립 프로그램 전체에서 사용하는 내장 객체
- 브라우저 객체 모델(BOM, Browser Object Model)
- 객체의 속성과 메서드
- 속성(Property) : 객체에서 값을 담고 있는 정보
- 내장 객체에도 만들어져 있음
- 객체의 속성 값을 가져올 때는 객체 이름 뒤에 마침표(.)를 찍고 그 뒤에 속성명을 적음
navigator.vendor => "Google Inc"- 메서드(Method) : 객체가 어떻게 동작할지 선언해 놓은 함수
- 객체의 메서드를 사용할 때도 마침표(.)를 사용 예) window.alert("안녕하세요")
- 프로토타입(Prototype) : 객체를 다루기 위한 기본틀
예) Image 객체는 모든 웹 이미지가 공통으로 가지는 속성과 기능을 모아놓은 것 - 인스턴스(Instance), 개별 객체 : 프로토타입을 사용해 만들어낸 객체
- 예) 웹 문서에 3개의 이미지를 포함시켜야 한다면 Image 객체를 사용해서 똑같은 모양의 객체 3개를 찍어낸 다음 객체마다 원하는 이미지를 담는 것
- 인스턴스 만들기
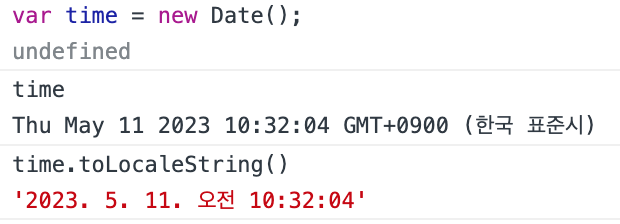
객체를 똑같이 찍어 새 객체를 만들 때는 new 예약어 사용
* new 예약어 뒤에 프로토타입 객체 이름과 괄호()를 써주면 됨
- 속성(Property) : 객체에서 값을 담고 있는 정보

여기서 time은 Date 객체의 인스턴스 => Date 객체에서 정의한 속성과 함수를 모두 사용할 수 있음
- 사용자 정의 객체 만들기
- 리터널 표기법을 사용해 객체를 만드는 방법
- 리터널(Literal) : 자료를 표기하는 방식 프로그래밍 언어 전체에서 사용하는 방식
- 정해진 값을 가진 객체를 한 번만 만들어 냄 ⇒ 객체 틀을 만들지 않고 개별적으로 객체를 선언하고 사용하는 방법
- 중괄호{}안에 '속성 이름 : 값'을 하나의 쌍으로 지정
- 속성이 많다면 '속성명 : 값'마다 쉼표(,)를 넣어 구분
- 함수 또한 '함수명 : function(){…}'로 정의
⇒ 객체를 정의해 변수에 할당할 때는 닫는 중괄호{} 다음에 세미클론(;)을 붙여줌
예)


- 생성자 함수 : 객체를 만들어 내는 함수
- function 예약어를 사용
- 생성자 함수 안에 객체의 속성과 함수를 정의할 때는 this 예약어 다음에 마침표와 속성명 입력 ⇒ this가 가르키는 것은 선언하고 있는 객체 자체
- 객체의 속성은 객체에서 사용하는 변수
- 객체의 함수는 해당 객체에서 사용하는 함수

노션에 정리한걸 옮기는데 잘 안옮겨지네요 ㅠㅠ
'프론트엔드 공부한 거 정리하는 장소' 카테고리의 다른 글
| Electron 프레임워크 기술에 대한 소개 및 구현? (0) | 2023.08.16 |
|---|---|
| 자바스크립트 5일차 배열 (0) | 2023.05.12 |
| 자바스크립트 3일차 함수선언과 호출 (0) | 2023.05.10 |
| 자바스크립트 2일차 연산자와 제어문 정리 (0) | 2023.05.09 |
| 자바스크립트 1일차 정리 (1) | 2023.05.08 |